グローバルナビゲーションとローカルナビゲーション
勉強内容2008年5月4日
ナビゲーションには大別して、グローバルナビゲーションとローカルナビゲーションがあります。
これら2つの違いをしっかり把握してナビゲーションについて考えてみましょう。
グローバルナビゲーション
グローバルナビゲーションとは、大雑把に言えばサイト全体を見渡すことができ、主要コンテンツへアクセスできるナビゲーションです。
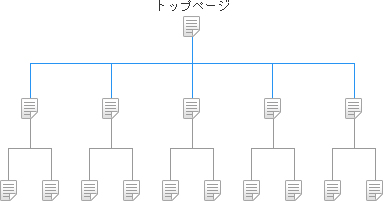
下の図のようなツリー構造のサイトであれば、青く表示した部分の道筋がグローバルナビゲーションということになります。

このグローバルナビゲーションがをどれだけうまく作れるかでそのサイトの質が大きく変わってくると言ってもいいでしょう。
ユーザーが確実に求める情報にたどり着くためにはこのナビゲーションの設計は慎重に行う必要があります。
デザイン面でも、とにかくこだわって制作したい部分です。ここがちゃんとできていなければ、ユーザーは直帰してしまう可能性が高くなってしまいますので、よく考えて制作ましょう。
ローカルナビゲーション
グローバルナビゲーションがコンテンツ全体の構造をおおまかに示すものだとすれば、ローカルナビゲーションはコンテンツの中を移動するためのナビゲーションです。
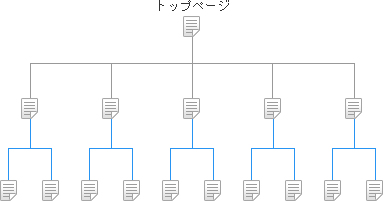
前の例と同じツリー構造のサイトであれば、青く表示した部分の道筋がローカルナビゲーションということになります。

グローバルナビゲーションは前述した通りもちろん大事なのですが、このローカルナビゲーションにも同じくらい気を配ってください。
コンテンツの肝であるページに導く部分ですから、ここをクリックしてもらわなければ意味はないといっても過言ではないでしょう。グローバルナビ・ローカルナビを手を抜かずユーザーに配慮したインターフェースがあれば、きっとユーザーが満足できるサイト作りができるはずです。
いくつかのナビゲーションを用意する
サイト内をつなぐナビゲーションといっても、サイト内の全てのコンテンツを含まなければならないという必要はありません。
逆に全てのコンテンツを集結してしまってはユーザを迷わせる原因になりかねないでしょう。
コンテンツの性質にあわせてナビゲーションを分類しうまくサイト内に配置することでユーザビリティに配慮した使いやすいサイトになります。
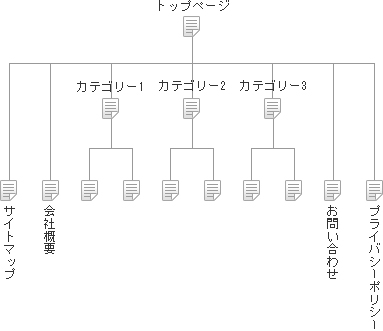
例えば、下記の例のような構造はよく使われているパターンです。

このサイトは、関連する内容 (会社概要・サイトマップ)はヘッダーにまとめ、グローバルナビをヘッダのすぐ下に配置し、ローカルナビは右又は左に配置し、お問い合わせ・プライバシーポリシーはフッターに配置するというものです。
このように役割別にまとめてナビゲーションを配置すれば、ユーザーはページ全体を見渡しただけでそのサイトの構成を直感的に知ることができます。
この記事を読んでいる方にオススメの記事
- 勉強内容アンチエイリアスについて
- 勉強内容Web標準-XHTML/CSSは難しくない
- 勉強内容Webの特性によるユーザーの目線移動
- 勉強内容Web制作の現場で使うPhotoshopの機能
- 勉強内容まずは色の性質を知ろう
- 勉強内容ナビゲーションについて
- ※承認制のため、即時には反映されません。

この記事にコメントする